- 全ての記事
- #BigQuery
- #BigQuery Data Transfer Service
- #Dataform
- #GA4
- #GA4使い方
- #GA4連携
- #GTM
- #Google Search Console
- #Google アナリティクス
- #Google アナリティクス4
- #Google データポータル
- #Googleシグナル
- #Googleタグマネージャー
- #Google同意モード
- #Google広告
- #KnowHowNow
- #Looker Studio
- #UTMパラメータ
- #サードパーティCookie
- #セッションの手動参照元
- #セッションの手動参照元メディア
- #デジタル広告運用
- #データ活用
- #データ計測
- #ポストCookie
- #広告パラメータ
記事
【GTM】Googleタグマネージャーでサポートされていないイベントを測定する
こんにちは。CCIのアナリティクス担当の寺田です。
Google Tag Manager(以下GTMと表記)では、ユーザーがウェブサイトで行うさまざまなアクションを追跡するための多くの種類のイベントがサポートされています。
- Clickイベント(gtm.click)
- Link Clickイベント(gtm.linkClick)
- Window Loadedイベント(gtm.load)
- Element Visibilityイベント(gtm.elementVisibility) など。
ユーザーのウェブサイト上の行動で知りたいイベントはほとんど網羅してくれているGTMですが、例外的にGTMではサポートしていないイベントを測定したい場合もあると思います。(例:dragイベントやcopyイベントなど。)
このコラムではそのようなイベントをGTM上で設定する方法をざっくりご紹介したいと思います。
カスタムHTMLタグを設定する
GTMではサポートしていないイベントを測定したい場合、カスタムHTMLタグを利用します。下記のようなコードです。
<script>
// 即時関数で定義
(function() {
// event_nameを測定したいeventに変更してください
var event_name = 'copy';
document.addEventListener(event_name, function(e) {
// 既にdataLayerが存在するかチェックし、存在しなかったら新規で作成
window.dataLayer = window.dataLayer || [];
// イベント発火
window.dataLayer.push({
'event': event_name,
// イベント情報利用したかったらお好みで設定
'event_obj' : e
});
});
})();
</script>
トリガーを設定する
「ページビュートリガー」の中で一番発火タイミングが遅い「ウィンドウの読み込み」に設定しておけば大丈夫です。
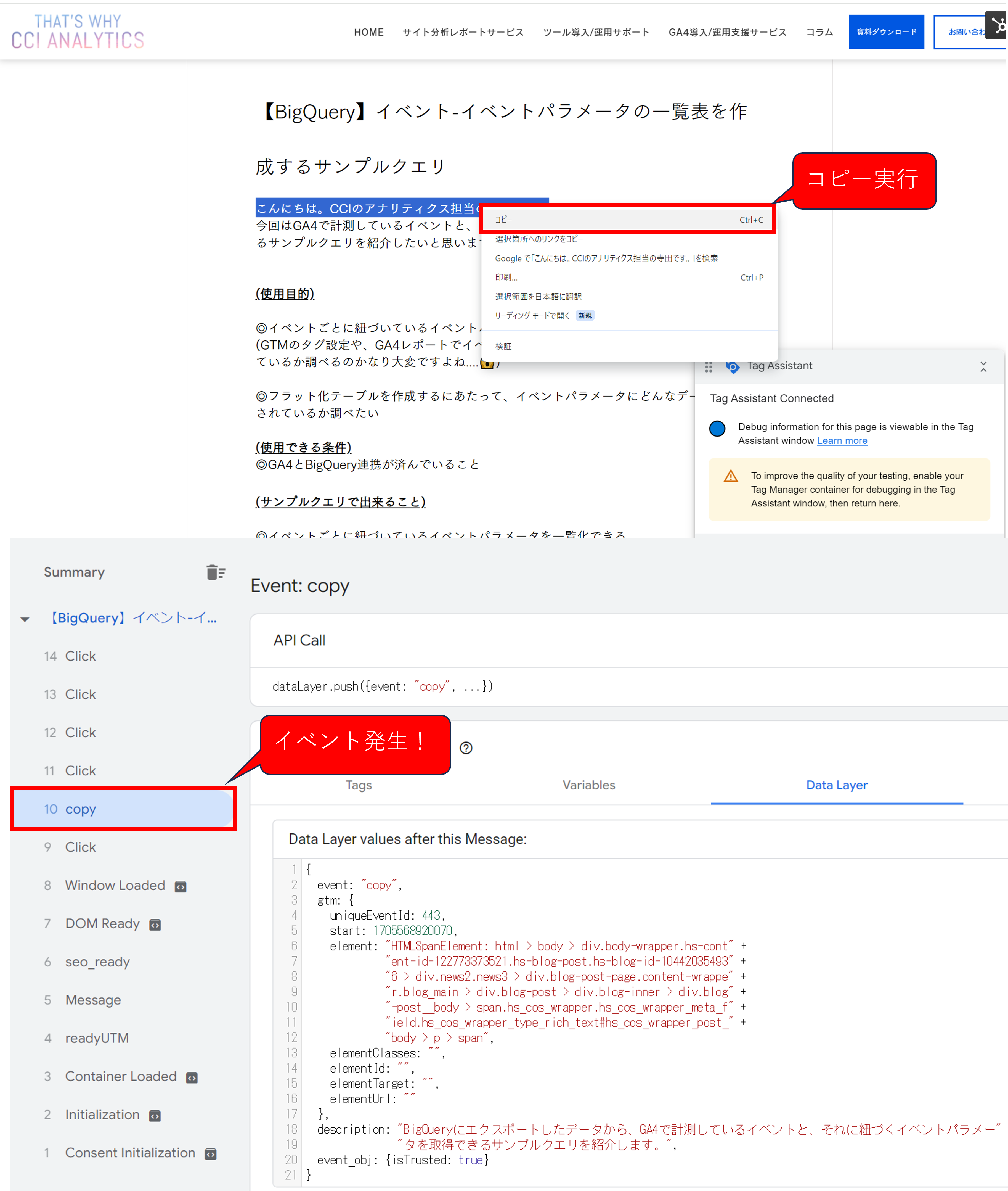
発火確認

確かにサイト上でコピーしたらcopyイベントが発生していますね!😆
あとはこのcopyイベントを「カスタムイベント」として取得し、何かのトリガー条件に利用するのも良し。
また上記カスタムHTMLタグの場合、'event_obj'という変数もデータレイヤーに送信しているので、データレイヤー変数「event_obj」を取得し、copyされた情報を取得するも良し。
煮るなり焼くなり好きに利用してください!
今回はGoogleタグマネージャーでサポートされていないイベントをGTMで測定する方法を解説しました。
ここまで読んでいただきありがとうございました!😊
📣CCIではGA4の導入や計測カスタマイズ、運用サポートなどの支援を随時行っております。ご興味のある方はお問い合わせください。
📣なお、私も含め、CCI Analyticsを担当するアナリストは現在は「Data Dig(データディグ)」というCookieに依存しないデジタルマーケティング展開の支援も行っています。そのサービスの詳細も「データマーケティング」という形でご案内しており、Data Dig関連サービスとしてどのような資料が存在するか、またそれらの資料ダウンロードも行えます。
📣CCIが提供する統合デジタルマーケティングサービスの全容、また現状のデジタルマーケティング施策のノウハウを認識されたい場合は、ぜひ近日オープンした「KnowHowNow」をご覧ください。
データ分析のお悩みや課題を
CCIが解決します。

CCIのAnalyticsサービスでは戦略・KPIの設定や分析設計、ツール導入・運用サポートまで総合的に支援します。
経験豊富なアナリストが
貴社をご支援
お問い合わせは貴社をご支援
こちら
CCIは、100以上のWebサイト支援実績を有しています